Как работать в Фигме быстрее. Часть 3
Как работать в Фигме быстрее
-
Выделение объектов, перемещение и изменение размеров, панель слоёв
-
Ускорение работы с объектами, управление интерфейсом
-
Ускорение работы с компонентами, приложение Figma Mirror, другие полезные фишки
Как работать в Фигме быстрее
-
Выделение объектов, перемещение и изменение размеров, панель слоёв
-
Ускорение работы с объектами, управление интерфейсом
-
Ускорение работы с компонентами, приложение Figma Mirror, другие полезные фишки
Ускорение работы с компонентами
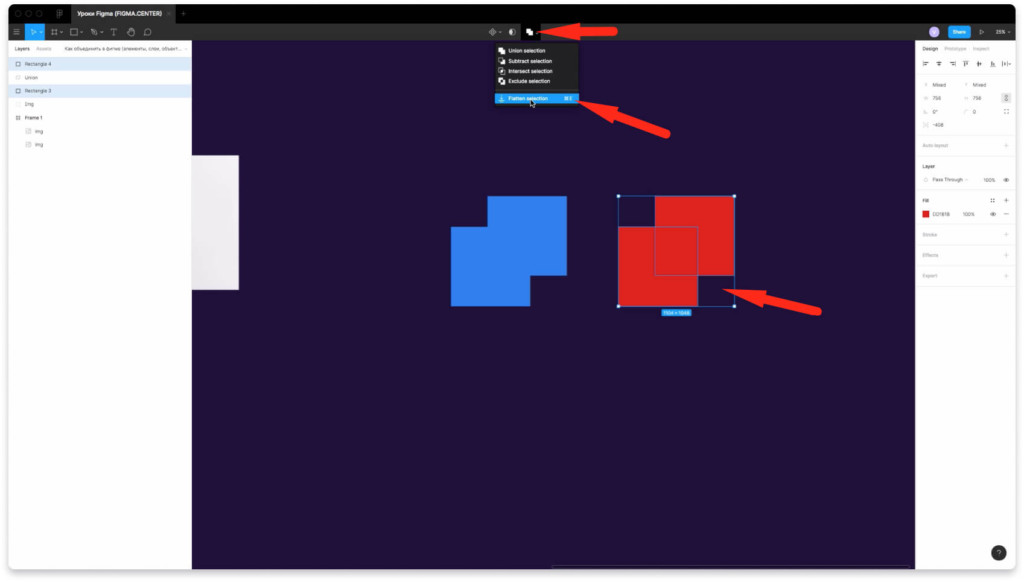
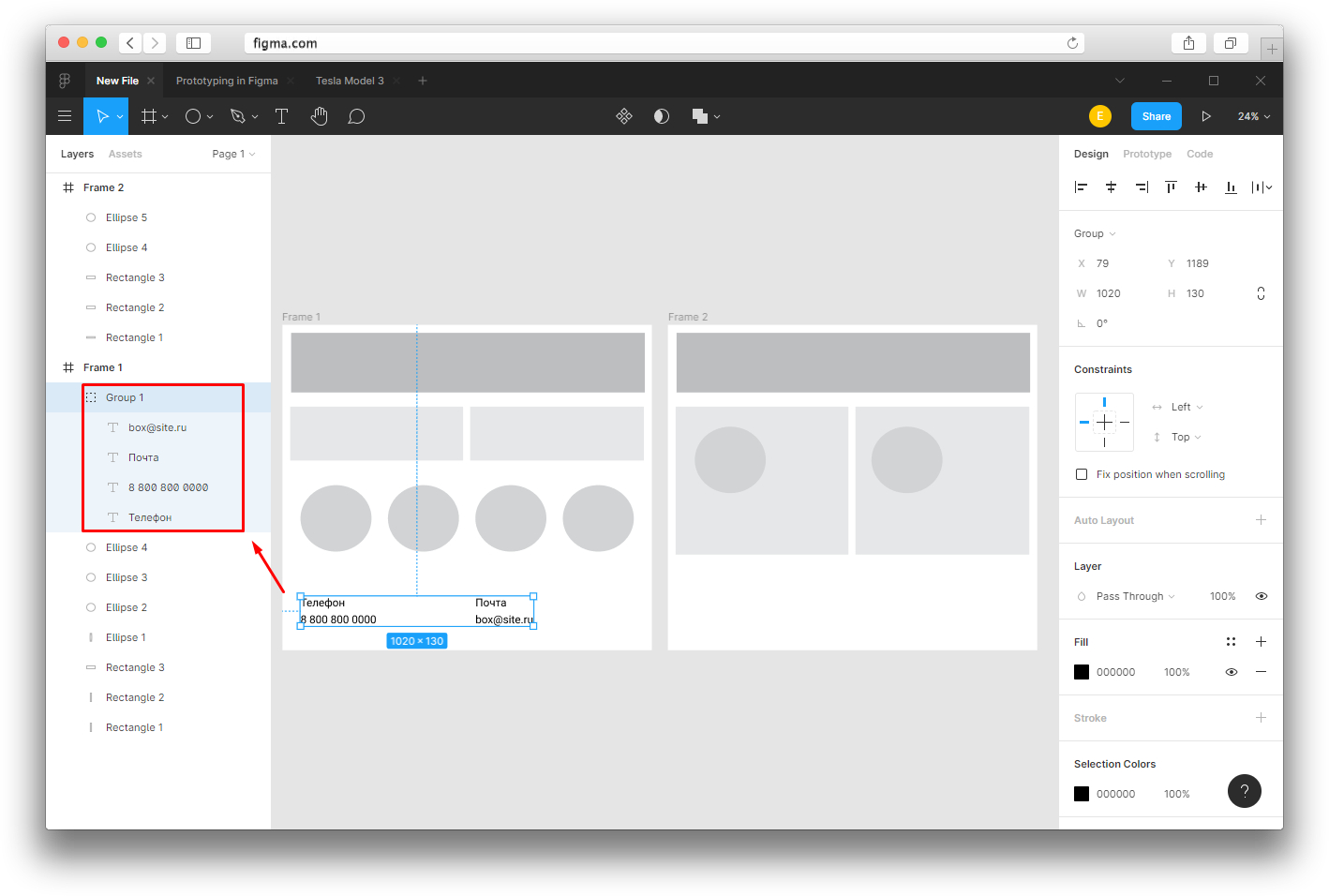
Можно создать несколько компонентов одновременно. Для этого выберите объекты, которые хотите превратить в компоненты, и нажмите стрелочку возле иконки Create Component в верхней панели. В появившемся списке нажмите Create Multiple Components.
Обычно замечания по макету оставляют инструментом Add → Show Comments, а заметки для разработчиков лучше писать сразу в ЦСС. Для этого выберите Master Component и введите текст в поле Description, которое появится в правой панели. Текст отобразится в виде комментария в ЦСС, который увидят разработчики.
С помощью компонентов можно облегчить создание симметричных иконок. Нарисуйте половину иконки, превратите её в компонент, скопируйте и отразите. Теперь, изменяя одну половину, вы автоматически изменяете и вторую.
Приложение Figma Mirror
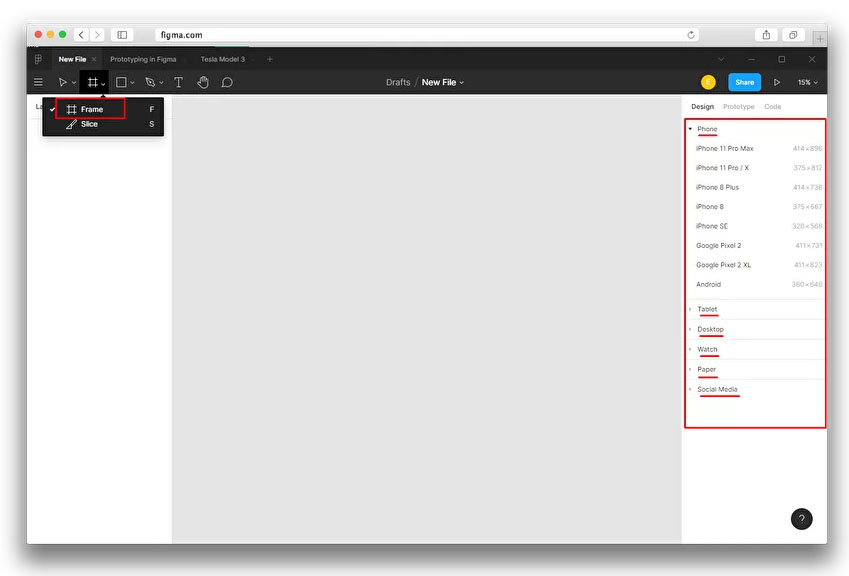
Создатели Фигмы разработали мобильное приложение Figma Mirror, чтобы вы могли протестировать свой дизайн на телефоне вживую. Скачайте приложение, войдите под своим аккаунтом, затем выберите любой фрейм в документе на компьютере и он отобразится в приложении.
Круто, что любые изменения фрейма сразу же отображаются в приложении.
Другие полезные фишки
В Фигме можно включить линейки, нажав Shift + R как в Фотошопе. Линейки Фигмы удобнее — они цветом показывают ширину и высоту выбранного объекта и не заставляют смотреть на его координаты в правой панели.
Если скопировать СВГ с сайта и вставить его Фигму, код превратится в векторный объект внутри фрейма. Найдите в веб‑инспекторе нужный СВГ‑файл, нажмите на многоточие и выберите в появившемся меню Copy → Copy outerHTML. Например, таким образом можно удобно и быстро копировать логотипы из шапок сайтов в свой макет.
По умолчанию изменение размера фрейма не затрагивает его содержимое, кроме объектов со значением Scale во вкладке Constraints. Чтобы изменить размер фрейма вместе с содержимым, используйте инструмент Scale Tool (K).
Если во время выделения рамкой большого количества объектов, вы поняли, что промахнулись, то не нужно отменять выделение и начинать заново. Просто зажмите пробел, и рамка будет двигаться вместе с курсором мыши, как в Фотошопе. Отпустите пробел и продолжите выделение.
В Фигме, как и в текстовых редакторах, можно сделать текст курсивным, жирным и подчёркнутым с помощью сочетаний клавиш Ctrl (⌘) + I, Ctrl (⌘) + B, Ctrl (⌘) + U.
P. S. Это был вторничный совет о дизайне интерфейсов. Присылайте вопросы.
ИнтерфейсФигма
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
Как изменить размер элементов в Figma • Full-Arts
Dev-Блог
Содержание статьи
В этой статье мы узнаем несколько разных способов изменения размеров элементов и групп в Figma (в дополнение к методу по умолчанию). Мы также узнаем, как изменять размеры фреймов, не перемещая элементы в фреймах.
В Figma есть и другие способы изменения размера элементов, кроме метода по умолчанию. Так что не волнуйтесь, если использование дозы подхода по умолчанию не даст вам нужного результата.
Сначала мы рассмотрим метод по умолчанию, чтобы вы с ним были знакомы, а затем мы увидим некоторые другие способы изменения размеров элементов и групп.
Как изменить размер в Figma — метод по умолчанию
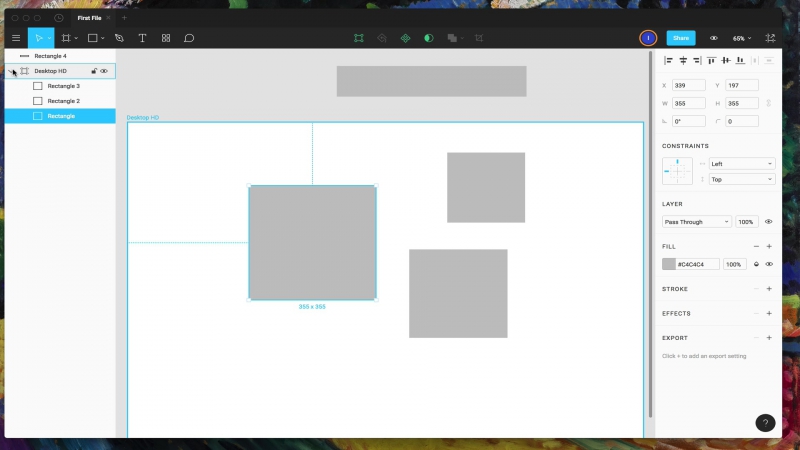
Метод по умолчанию для изменения размера чего-либо в Figma — просто щелкнуть и перетащить .
Удерживая при этом нажатой клавишу SHIFT, вы поможете сохранить пропорции.
Иногда подход по умолчанию может не работать для некоторых элементов. Щелчок и перетаскивание в этих случаях может привести к искажению объекта. Так что вы можете сделать вместо этого?
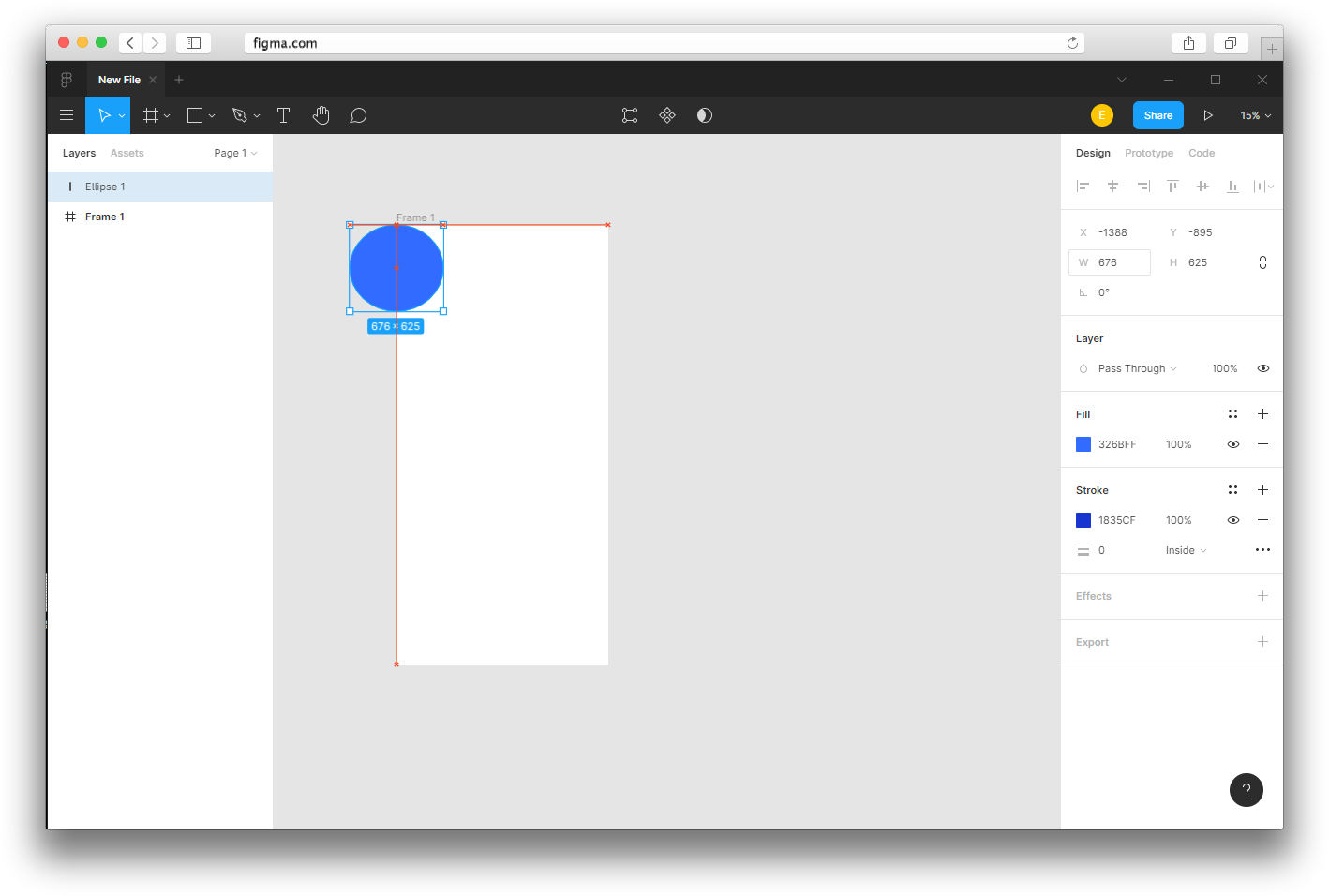
Как изменить размер объекта со свойствами в Figma
Чтобы действительно точно изменить размер объекта, перейдите к инспектору свойств, расположенному в верхней правой части вашего файла. Найдите поля высоты и ширины и введите нужные значения. Вы также можете перетаскивать значения с помощью курсора мыши. Вы всегда можете использовать этот метод, чтобы получить точные пропорции, которые вам нужны, например, 140 x 140, 100 x 50 и так далее.
Помните, что любые значения, которые вы вводите в поля свойств, будут отражены в вашем кадре, поэтому важно выбрать пропорции, которые не будут искажать ваш кадр.
Вы всегда можете поэкспериментировать со значениями, пока не измените размер элемента на свое усмотрение. Все зависит от тебя.
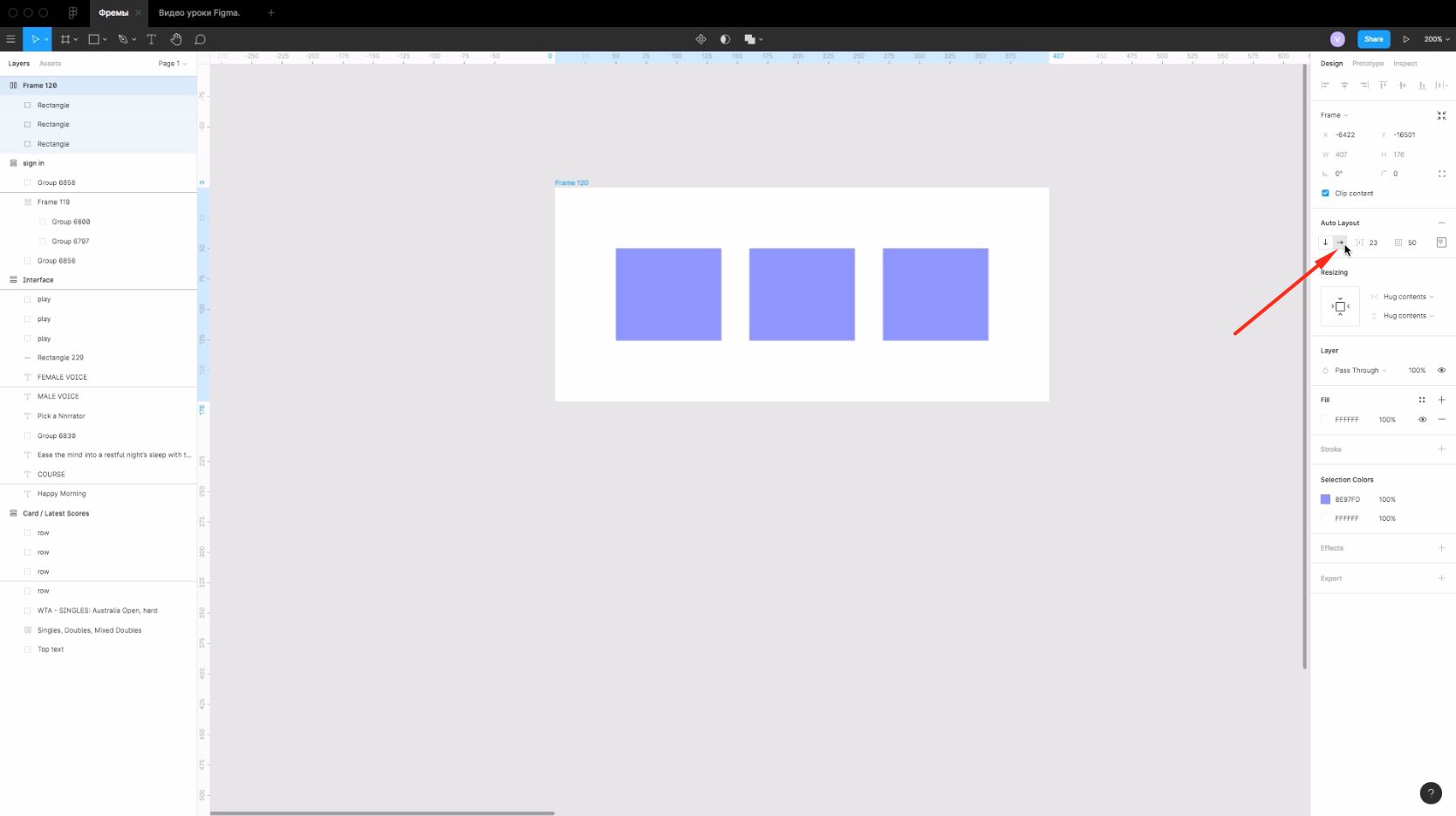
Инструмент масштабирования Figma расположен в верхнем левом углу экрана. Чтобы использовать инструмент масштабирования, выберите кадр, щелкните инструмент масштабирования и перетащите его с помощью элементов управления масштабированием.
Этот инструмент особенно полезен, когда вы имеете дело с изменением размера значков. Некоторые значки теряют форму, когда вы пытаетесь изменить их размер. Инструмент масштабирования помогает убедиться, что ваш элемент или элементы вашего кадра не искажены.
Масштабирование работает для текстовых объектов, фреймов, компонентов и т. д. Вы можете использовать инструмент масштабирования для изменения размера элементов в любое время.
Как изменить размер объектов с помощью сочетаний клавиш в Figma
Чтобы изменить размер объекта с помощью сочетания клавиш, выберите объект, удерживайте нажатой клавишу CTRL и используйте клавиши со стрелками , чтобы изменить размер объекта.
Совет: удерживая нажатой клавишу SHIFT на клавиатуре, вы ускорите изменение размера до 10 пикселей за раз.
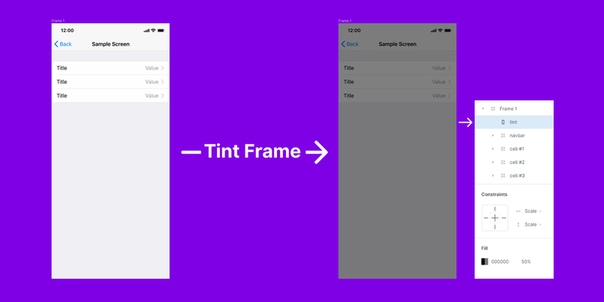
Как изменить размер без перемещения объектов внутри рамки в Figma
Иногда при попытке изменить размер фреймов, содержащих поля ввода, вы обнаружите, что некоторые объекты перемещаются вместе с фреймом из-за ограничений.
Конечно, это не желаемый результат. Чтобы игнорировать ограничения элемента при изменении размера, удерживайте клавишу CTRL при перетаскивании. Кроме того, удерживание Ctrl + Alt во время перетаскивания пропорционально изменит размер вашего элемента.
Вывод
Знание того, как изменять размеры элементов, действительно может помочь вам создавать одинаковые красивые рамки для ваших проектов.
Оригинал – тут
Список цен на услуги
5 987 просмотров
Отказ от ответственности: Вся размещенная информация была взята из открытых источников и представлена исключительно в ознакомительных целях а также не несет призыва к действию.
Если вам понравились материалы сайта, вы можете поддержать проект финансово, переведя некоторую сумму с банковской карты, счёта мобильного телефона или из кошелька ЮMoney.
Похожие записи
Как изменить размер фрейма в Figma с содержимым?
Последнее обновление: 25 ноября 2022 г., 17:57
Когда вы работаете в Figma, есть несколько способов изменить размер фрейма. Первый способ — просто щелкнуть и перетащить края рамки.
Это самый простой способ изменить размер кадра, но он может быть немного неточным. Если вы хотите быть более точным при изменении размера, вы можете использовать панель «Размер».
Чтобы получить доступ к панели «Размер», просто выберите кадр, размер которого вы хотите изменить, а затем щелкните вкладку «Размер» на панели «Инспектор».
После того, как вы изменили размер фрейма так, как вам нужно, вы можете начать добавлять в него содержимое. Самый простой способ сделать это — просто щелкнуть и перетащить элементы с панели «Библиотека» в кадр. Вы также можете использовать команду «Вставить» (Ctrl/Cmd+V), чтобы вставить содержимое в ваш фрейм из другого источника.
Когда вы добавляете содержимое во фрейм, вы, вероятно, захотите снова изменить его размер, чтобы все поместилось. Для этого просто выберите все элементы во фрейме, а затем щелкните и перетащите один из краев.
Размер всех элементов в кадре будет изменен одновременно. Кроме того, вы можете использовать команды «Выровнять» на панели «Инспектор», чтобы быстро изменить размер и выровнять элементы.
После того, как вы добавили свой контент и правильно его размер, вы можете приступить к его стилизации с помощью мощного текстового редактора Figma.
Здесь вы можете изменить семейство шрифтов, размер, цвет и другие атрибуты вашего текста. Вы также можете использовать встроенные стили типографики Figma, чтобы быстро применять одинаковые стили текста во всем дизайне.
Изменение размера фрейма в Figma очень просто — просто нажмите и перетащите!
При работе в Figma пользователи могут изменять размер фрейма несколькими способами.
Первый способ, пожалуй, самый известный — просто щелкните и перетащите края указанного кадра.
СОВЕТ ПРОФЕССИОНАЛА: Если вы не знакомы с Figma, мы рекомендуем вам не пытаться изменять размер фрейма с содержимым. Это может привести к неправильному размещению или искажению содержимого.
Однако этот метод не всегда подходит для всех, так как может быть неточным.
Для тех, кто хочет чего-то более точного, всегда есть второй вариант: перейти в режим «Размер».
Чтобы получить доступ к режиму размера , выберите указанный кадр, затем перейдите на вторую вкладку в режиме инспектора — вот так просто!
Отсюда у пользователей есть различные варианты, такие как возможность ввести точные измерения ширины и высоты.
DevOps и системный администратор. В основном я строю инфраструктуру онлайн.
групп или фреймов Figma. Наконец понять различия… | Olivier Van Biervliet
В предыдущем посте мы обнаружили функциональность Smart Selections в Figma. Они позволяют выполнять неявную группировку и являются быстрым способом работы с несколькими объектами.
Однако при работе со многими слоями и объектами нам нужен более формальный способ их объединения. Обычно для этого используется группа, но Figma предлагает еще один вариант: Frames .
На первый взгляд, Фреймы очень похожи на Группы, так что давайте углубимся и узнаем их индивидуальные особенности.
Основы
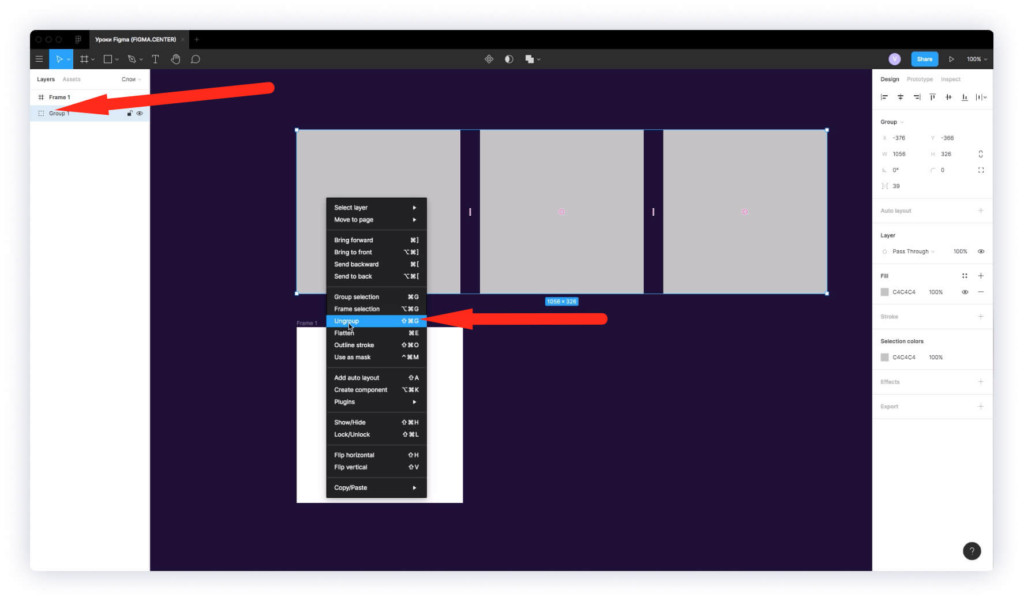
Начнем с основ. Каждое графическое приложение уже имеет функцию группировки: вы выбираете несколько объектов, нажимаете ⌘G (Ctrl-G в Windows) и вуаля: ваш список слоев теперь будет выглядеть чище благодаря сворачиваемой группе.
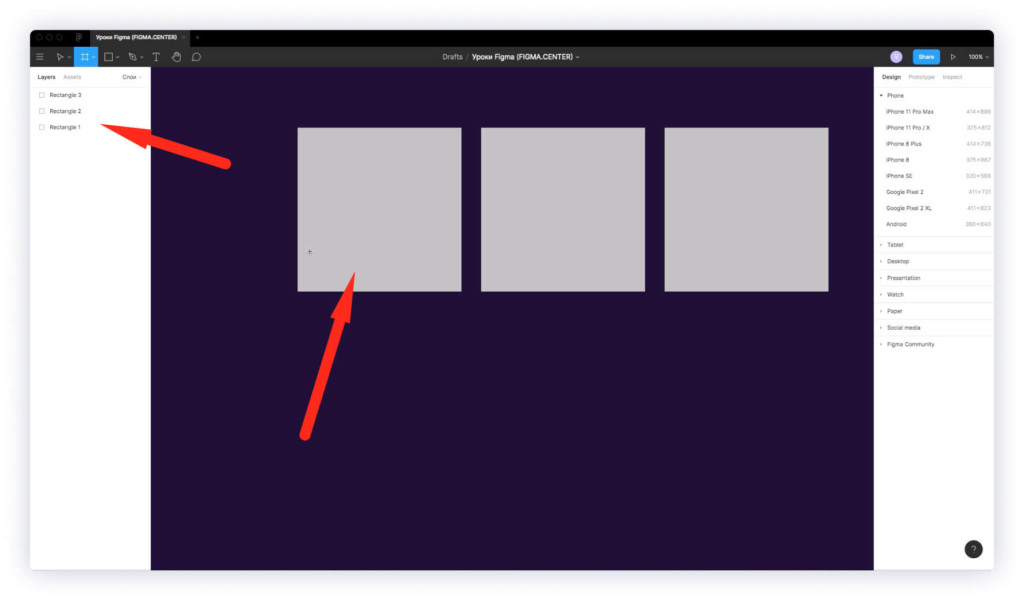
Группы определяются их содержимым. Границы вашей группы — это внешние границы того, что находится внутри нее. Таким образом, всякий раз, когда вы меняете положение или размеры объекта, границы группы изменяются соответствующим образом.
Границы группы изменяются в соответствии с содержащимися объектами
Примечание. Чтобы напрямую выбрать что-либо в группе, щелкните ее, удерживая нажатой клавишу ⌘/Ctrl, или дважды щелкните ее, или щелкните ее в списке слоев слева.
Дополнительно
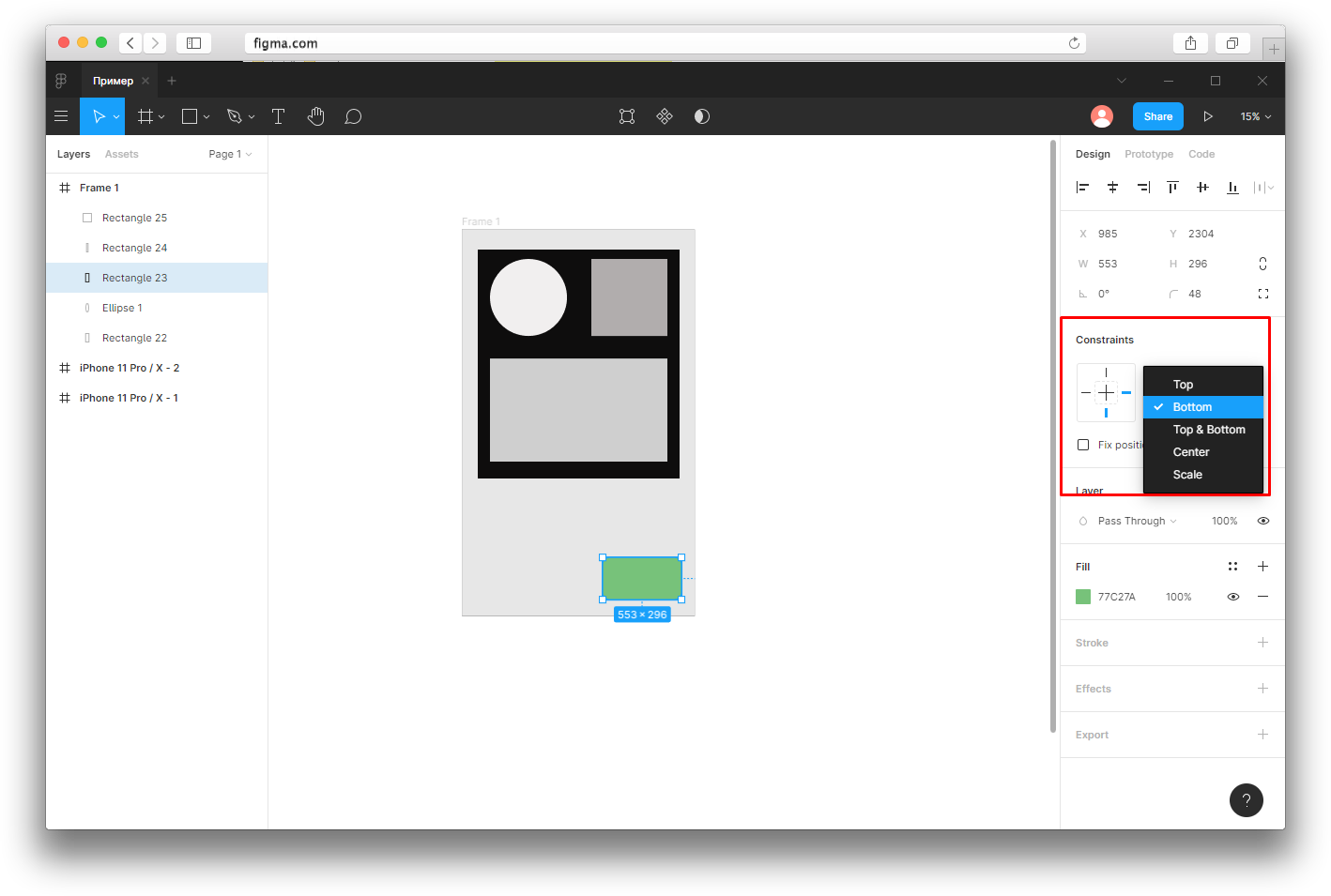
Сам групповой объект имеет отношение к родительскому элементу в вашем документе. По умолчанию ограничения группы будут установлены на «Слева» и «Сверху», как вы можете видеть здесь по пунктирным линиям:
Группа имеет ограничения по умолчанию «Слева» и «Сверху» по отношению к своему родительскому элементу.
Если вы установите ограничения «Масштаб», ваша группа будет масштабироваться вместе с его родительским элементом, которым также может быть монтажная область.
Изменение размера группы всегда приводит к изменению размера содержимого. Если вам нужно сохранить то же соотношение сторон, вы можете удерживать Shift при изменении размера.
Изменение размера группы изменяет размеры объектов в ней
Обратите внимание, что объекты в группе будут иметь одинаковые ограничения слева и сверху по умолчанию, но это не имеет большого значения, поскольку сами объекты определяют границы группы. Не имеет смысла связывать их с левой границей, если они определяют эту границу в первую очередь.
Если вы хотите или должны использовать ограничения для объектов в вашей группе, вместо этого вам нужно использовать фреймы. Мы вернемся к этому позже.
Основы
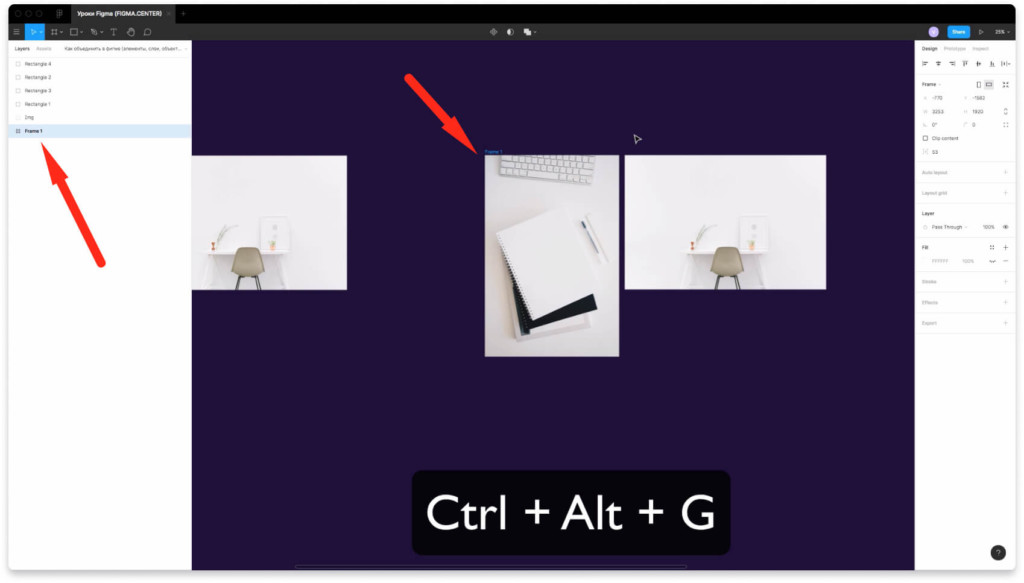
На первый взгляд кажется, что между группами и фреймами нет большой разницы. Вы выбираете свои объекты и используете ⌥⌘G (Ctrl-Alt-G в Windows), чтобы превратить их в рамку.